
As more and more of us are working from home, the need for accessible documents is increasingly important. Whether you are sharing and co authoring documents with colleagues, writing reports or producing brochures and one pagers for sales purposes, your documents need to meet the Web Content Accessibility Guidelines (WCAG) for accessibility.
It is important to use content creation tools that enable accessibility features, and Word and PowerPoint have built in accessibility checkers to ensure you are meeting the necessary requirements.
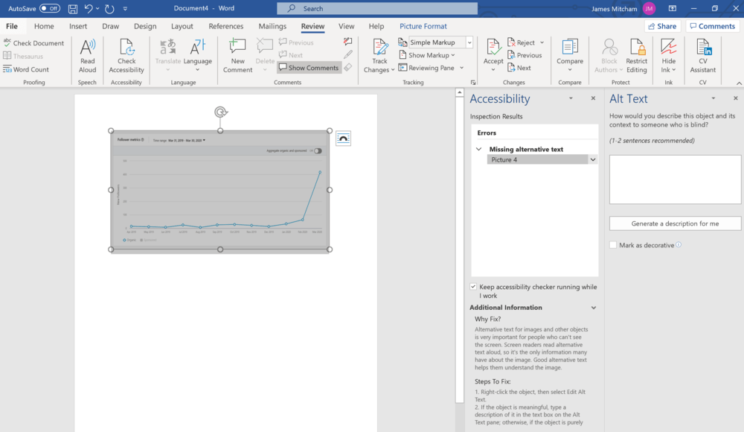
To activate the accessibility checker in Word, click on the ‘review’ tab and then click on the ‘check accessibility’ button. In this case the accessibility checker is suggesting that the picture in the document is missing the alternative text and would therefore not provide a description of the image to someone who is visually impaired and using a screenreader.
Without alt-text, all that assistive technology users will hear from their screenreader is “image.” This doesn’t tell a visually impaired individual for example, what the image is or convey any of the information the image is meant to add to the document.

Besides ensuring that images are correctly labelled with alternative text it is also important to consider the following when producing documents:
Infographics
Alt-text is even more important for infographics such as charts, graphs, organisational charts and other complex diagrams meant to convey information. It’s best to include the data table from which the charts and graphs are derived. Then the alt-text for the image can refer assistive technology users (e.g. those with a visual impairment) to the data table so that they can obtain the details of complex charts and graphs. Other infographics must be described in detail so that the same information is conveyed to assistive technology users, that others may obtain by seeing the image.
Tables
Tables must be properly tagged, marking heading rows and columns. Include a summary that describes the make-up of the table ( for example: “5 rows, and 3 columns, the first row contains merged cells”) so that assistive technology users can understand how the data is related. Without proper tagging, the table contents will just read as an unrelated series of numbers. With tagging, the user will hear which row and column they are currently in and what the cell data is.
Lists
The same is required for lists – without proper tagging, the list will be read as if it is an unrelated string of terms. Proper tagging will result in the assistive technology user being given the information that what follows is a list, and what number of the total list they are currently reading (“Item 3 of 10, ‘Stir in the flour to combine”).
Links
Links should refer to the page they are addressing. That means it’s better to add a link with explanatory text than to have a string of the URL address. All people prefer to know where their link is taking them, so be sure to format links properly.
For Example Remote Working Blog is better than https://blogs.microsoft.com/accessibility/inclusive-remote-working/
Accessibility ensures everyone is included
As we all move towards more and more remote work, the need for accessibility is growing. Using digital documents is a fantastic way to keep your organisation up and running. However, in order to reach every possible client, colleague, or business partner, accessibility is a necessity.
Share
Related Posts
Our most recent articles
11 April 2024
04 April 2024
21 March 2024